The Importance of Responsive Web Design for Modern Websites

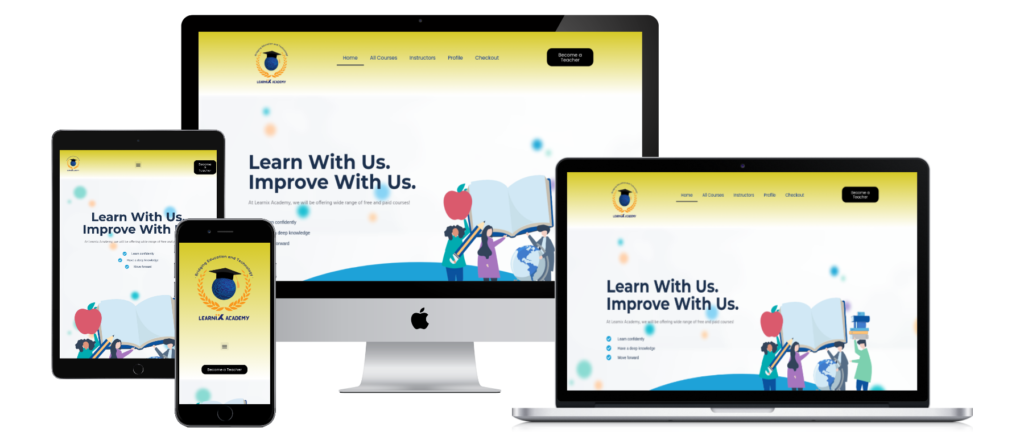
In a world where the majority of internet traffic comes from mobile devices, it’s crucial for web developers to prioritize responsive web design. Responsive design ensures that your website looks and functions seamlessly on a variety of screen sizes, from smartphones to tablets to desktop monitors. But why is this so important? In this blog post, we’ll explore the significance of responsive web design in the modern digital landscape.
1. Mobile Traffic Dominance
Mobile devices have overtaken desktops as the primary means of accessing the internet. With more people using smartphones and tablets to browse the web, it’s vital that your website provides an optimal experience for these users. Responsive design allows your site to adapt to different screen sizes, ensuring that content is displayed correctly and navigation remains intuitive on smaller screens.
2. Enhanced User Experience
User experience is a top priority for web developers. A responsive website provides a consistent and user-friendly experience across devices. Visitors won’t need to pinch and zoom or deal with distorted layouts. Instead, they can seamlessly navigate your site, improving their overall satisfaction and reducing bounce rates.
3. SEO Benefits
Search engines, like Google, favor responsive websites. They consider mobile-friendliness as a ranking factor. A responsive design can boost your site’s search engine rankings, making it easier for potential visitors to find you in search results. Higher visibility can lead to increased organic traffic and, subsequently, more business opportunities.
4. Cost Efficiency
Maintaining a separate mobile website or multiple versions of your site for different devices can be costly and time-consuming. Responsive design streamlines the development process, reducing the need for multiple websites and ongoing maintenance. It’s a cost-effective solution that allows you to allocate resources more efficiently.
5. Future-Proofing
With the rapid evolution of devices and screen sizes, responsive design future-proofs your website. You won’t need to constantly update your site to accommodate new devices. A well-designed responsive site can adapt to emerging technologies, ensuring your online presence remains up-to-date.
6. Social Sharing and Backlinks
Responsive websites are more likely to be shared on social media and receive backlinks from other websites. Users are more likely to share content they can easily access and view on their mobile devices. This can contribute to increased exposure and traffic to your site.
Conclusion
In a digital landscape where mobile usage is prevalent, responsive web design is no longer an option—it’s a necessity. It enhances user experience, improves search engine rankings, reduces development costs, and future-proofs your website. As a web developer, prioritizing responsive design is a key element of creating successful and user-friendly websites that thrive in the modern era.
By embracing responsive design principles, you can ensure that your website caters to the diverse needs of your audience, no matter the device they’re using. This not only leads to higher user satisfaction but can also have a positive impact on your website’s performance and reach.
Remember, responsive web design is not just a trend; it’s a fundamental aspect of modern web development that will continue to shape the online experience for years to come. So, if you haven’t already, consider making your website responsive to stay competitive in the ever-evolving digital landscape.
The Value of Hiring a Professional Web Developer Over a Freelancer
In today’s digital age, establishing a strong online presence is vital for businesses and individuals alike. A well-designed website serves as the digital storefront, showcasing
The Importance of Responsive Web Design for Modern Websites
The Importance of Responsive Web Design for Modern Websites In a world where the majority of internet traffic comes from mobile devices, it’s crucial for